Artesia
I led the design of a web-based tool that reimagines how designers, artists, and creatives gather visual inspiration.
We won a $15k grant from the University of Southern California.
View it live on artesiaco.com. To see the design process, jump here.
Role
Co-Founder, CPO
timeline
2023-24
team
CEO
CTO
COO
Design Engineer
6 Developers
As designers and students, we noticed a few emerging trends in the creative tooling space…
Generative AI is changing the way creatives work
We wanted to enhance human capabilities in the creative process
Creatives need new tools for the early ideation stage
The Problem
How might we use AI to enhance the creative process, rather than replace it entirely?
The Solution
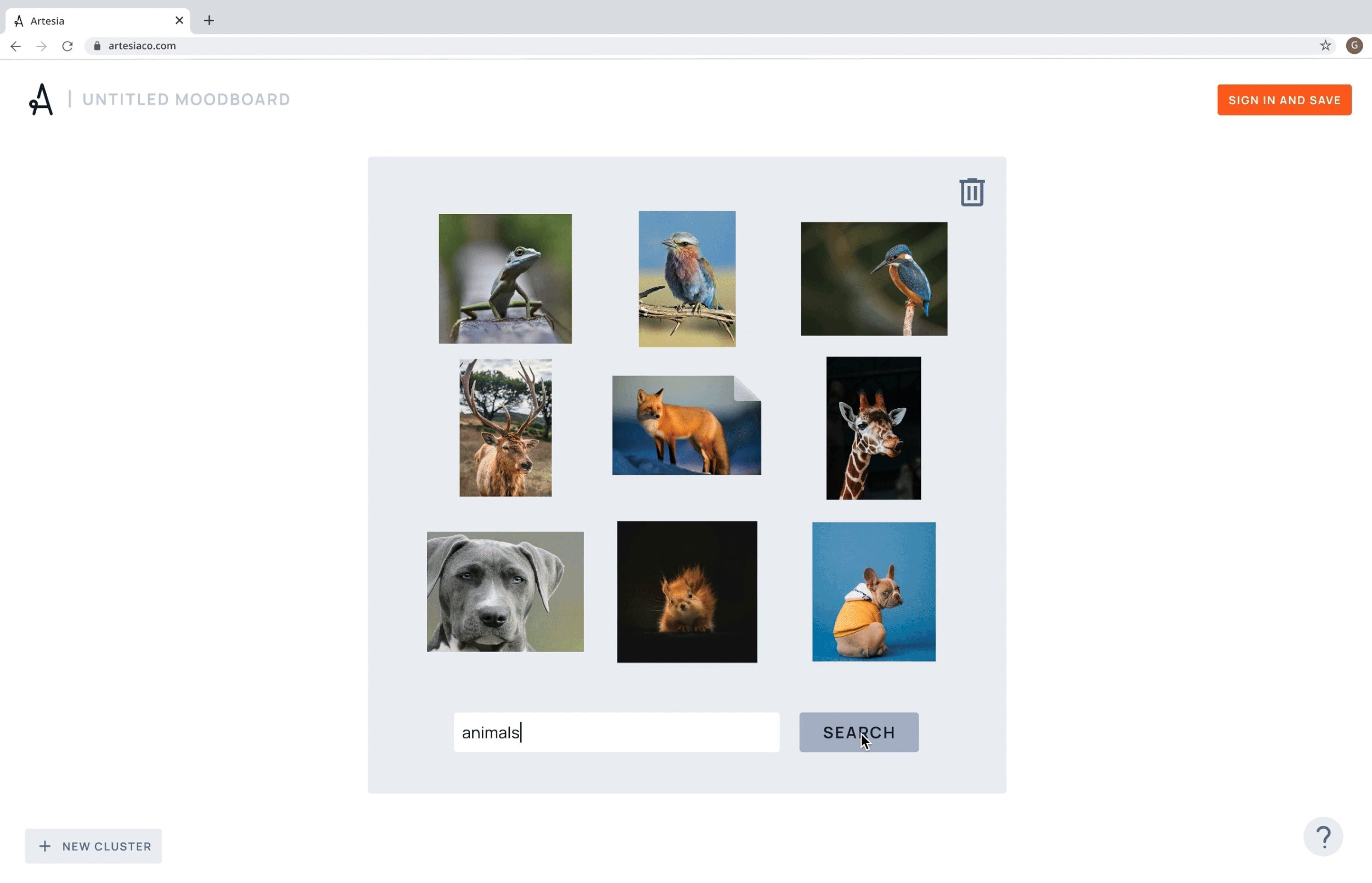
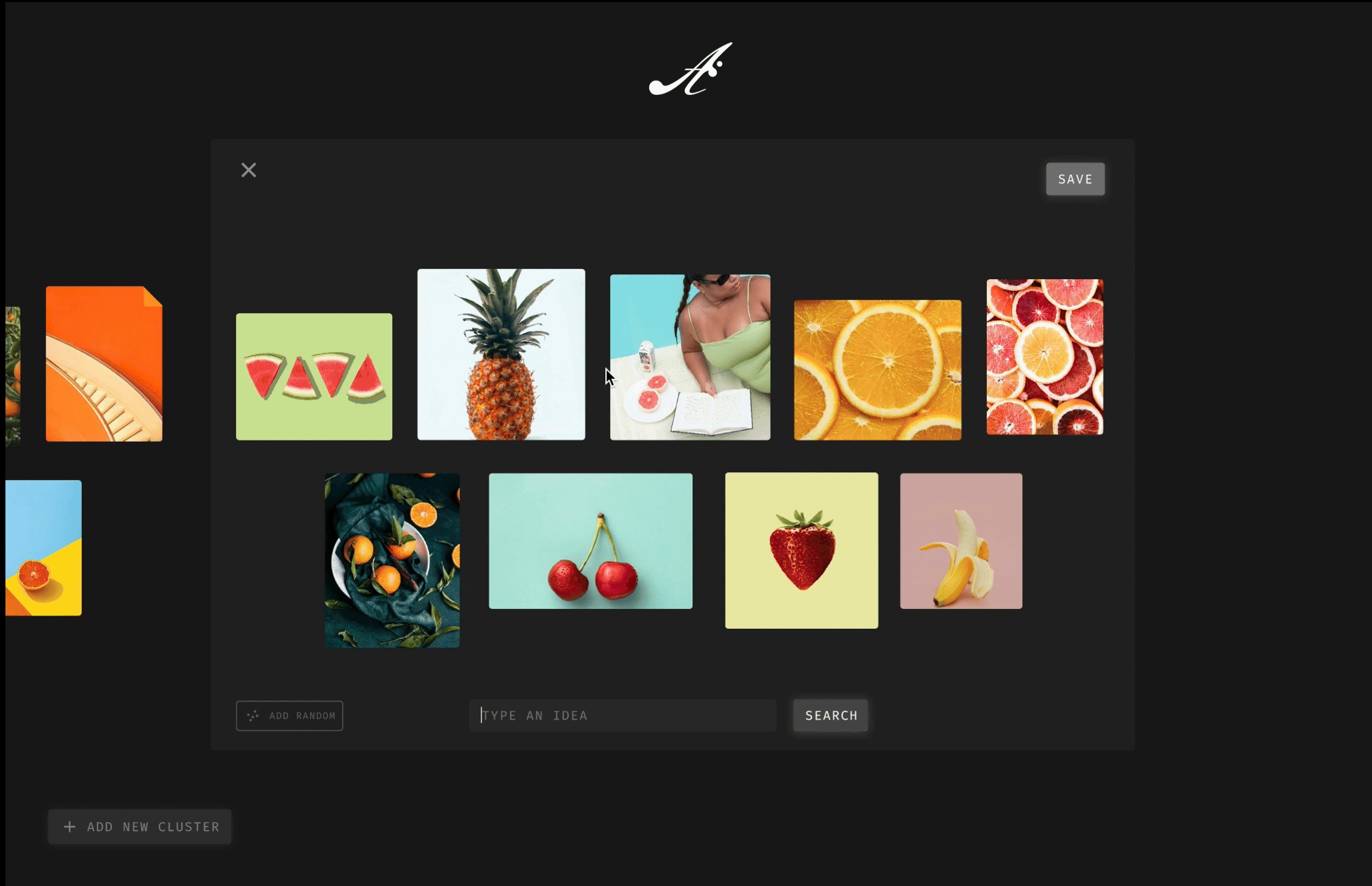
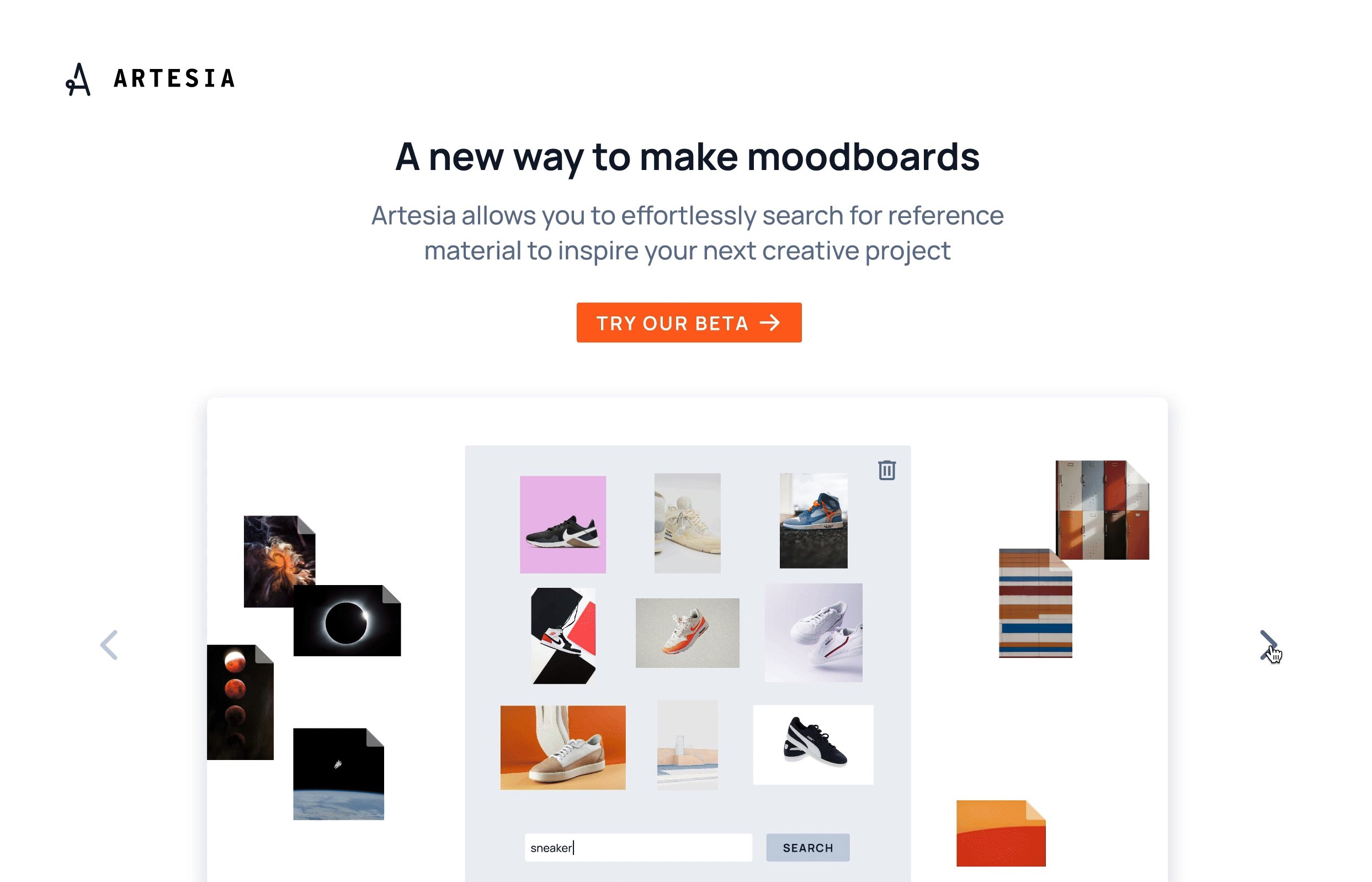
Artesia is a new way to moodboard
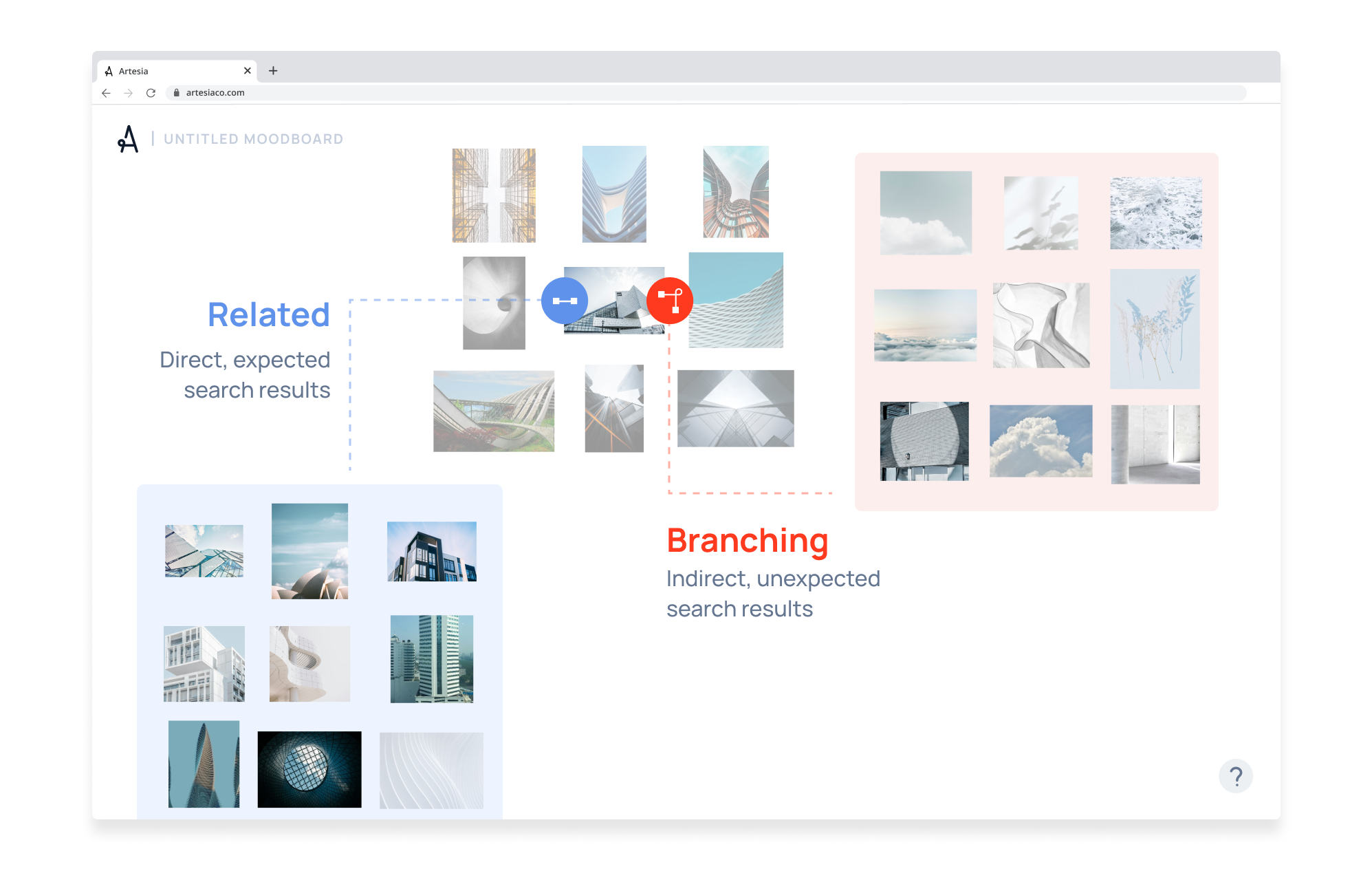
It’s a web-based tool that uses Divergent Search to help creative professionals get unexpected sources of inspiration
Create clusters of your ideas, instantly
Save images in place while you brainstorm
See all your boards in one place
Artesia is unlike any other creative tool on the market
We started by building our prototype specifically with the design agency market in mind: it’s anticipated to reach $310.8B by 2030, and the average digital agency spends 3.7% of their annual revenue on tools.
Later on, our go-to-market strategy was aimed at freelancers and students as well.
The design Process
As the lead designer for a design tool, working on a project like this proved to have a lot of creative challenges, and I highlighted the key ones here.
Designing a unique value proposition
I looked at the creative process and saw a unique opportunity to create a new kind of interface for generative AI that enhances the first “diamond” in the traditional design framework.
Designing a new way to search, visually
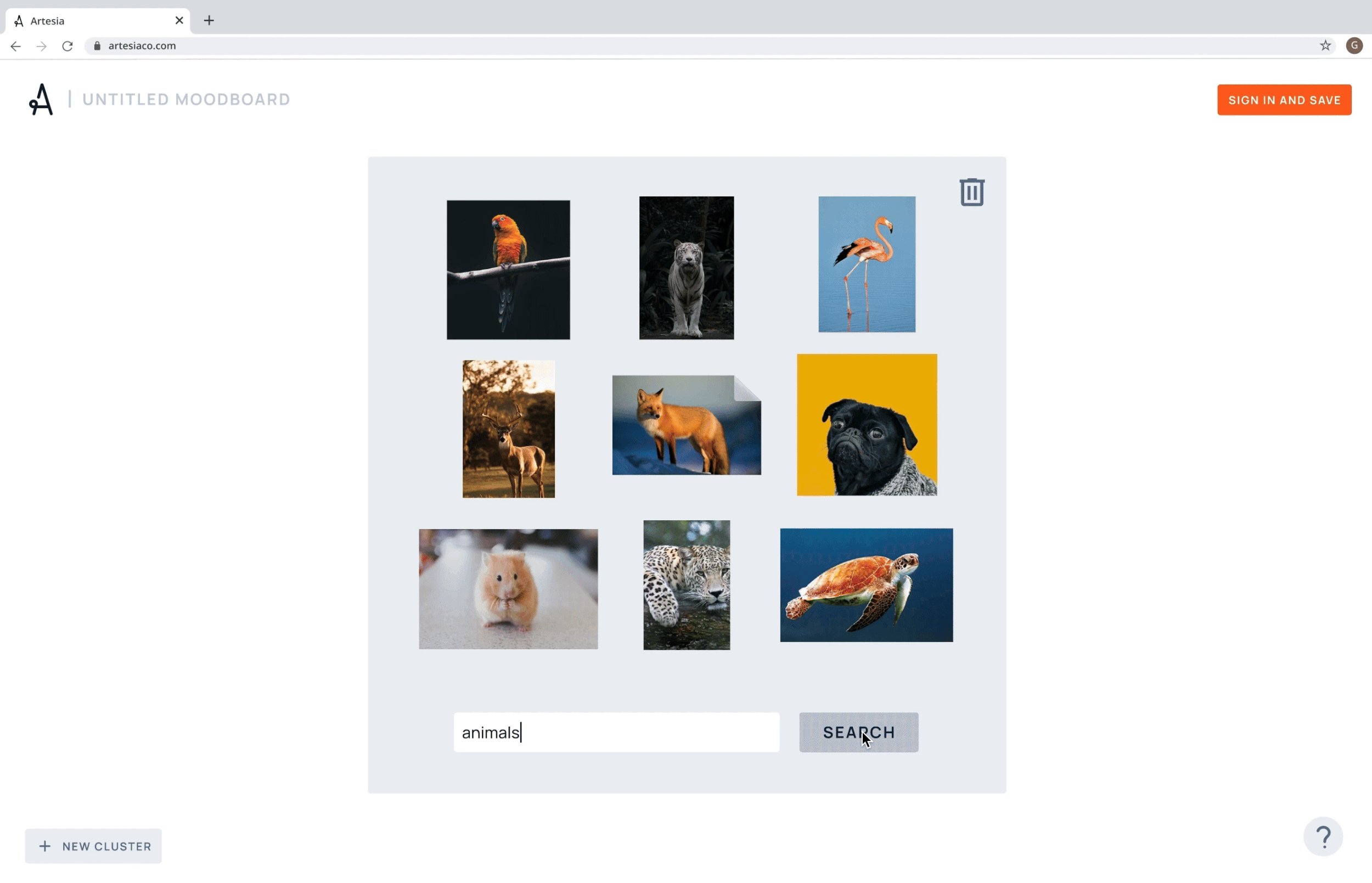
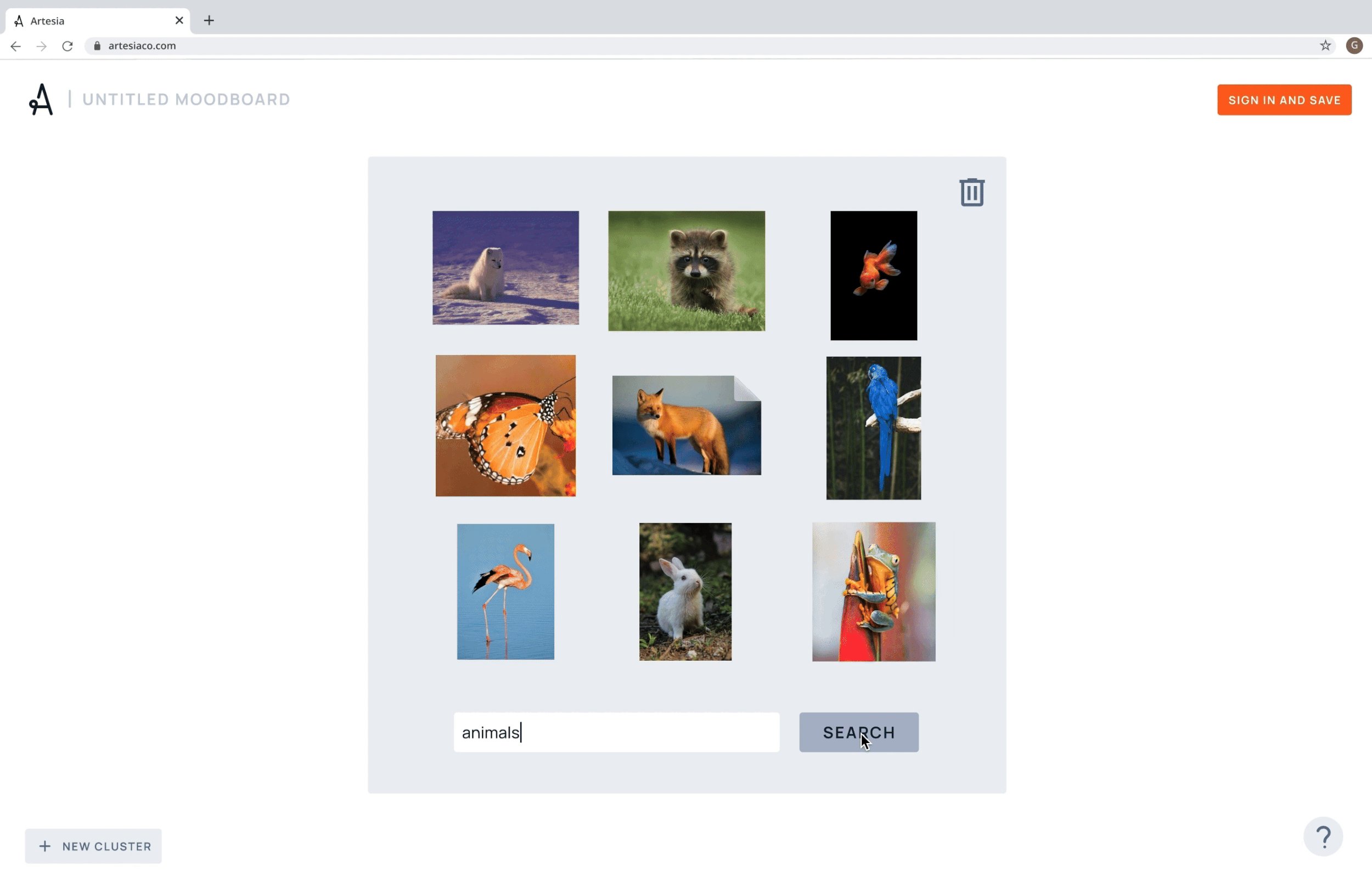
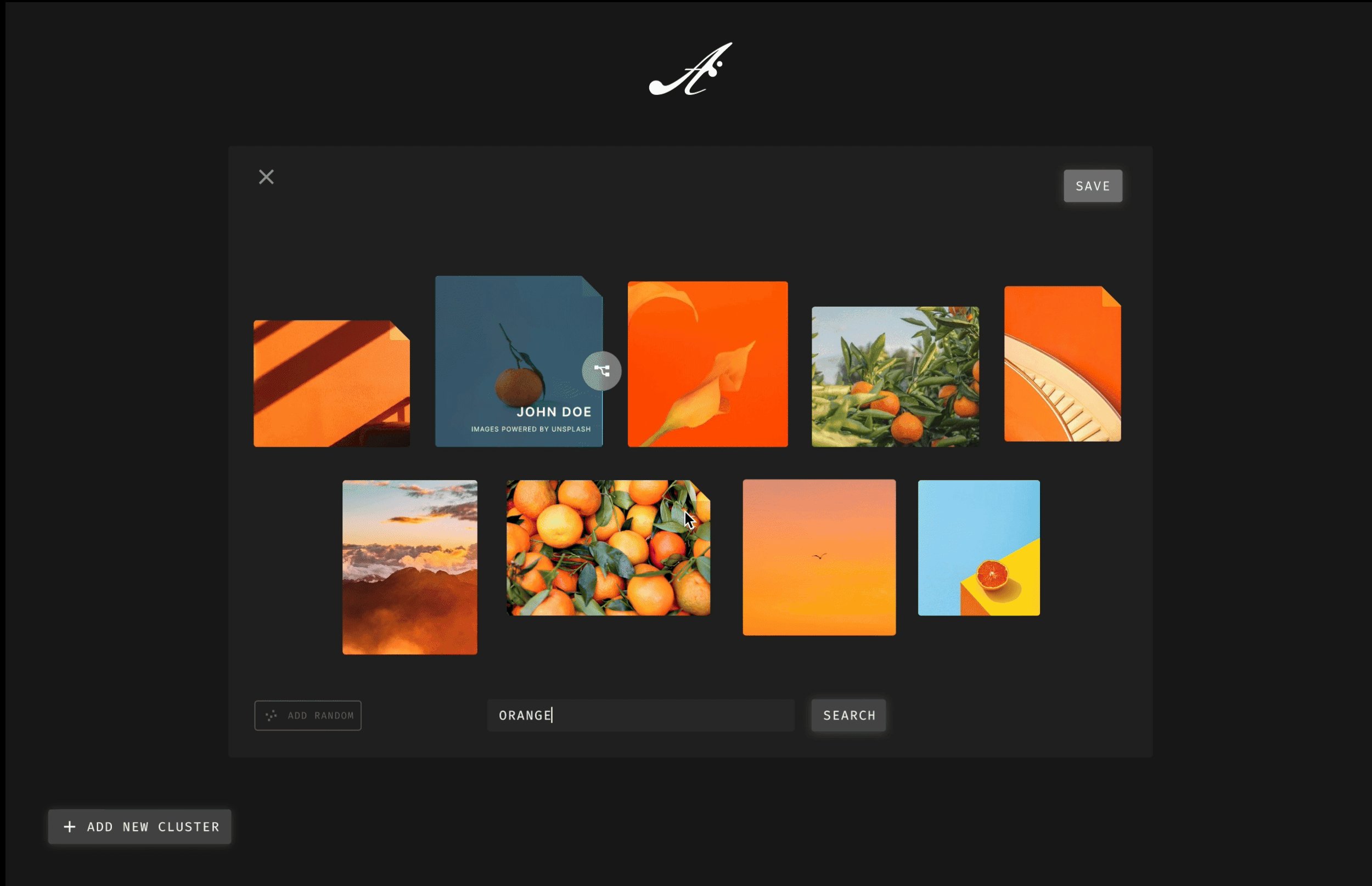
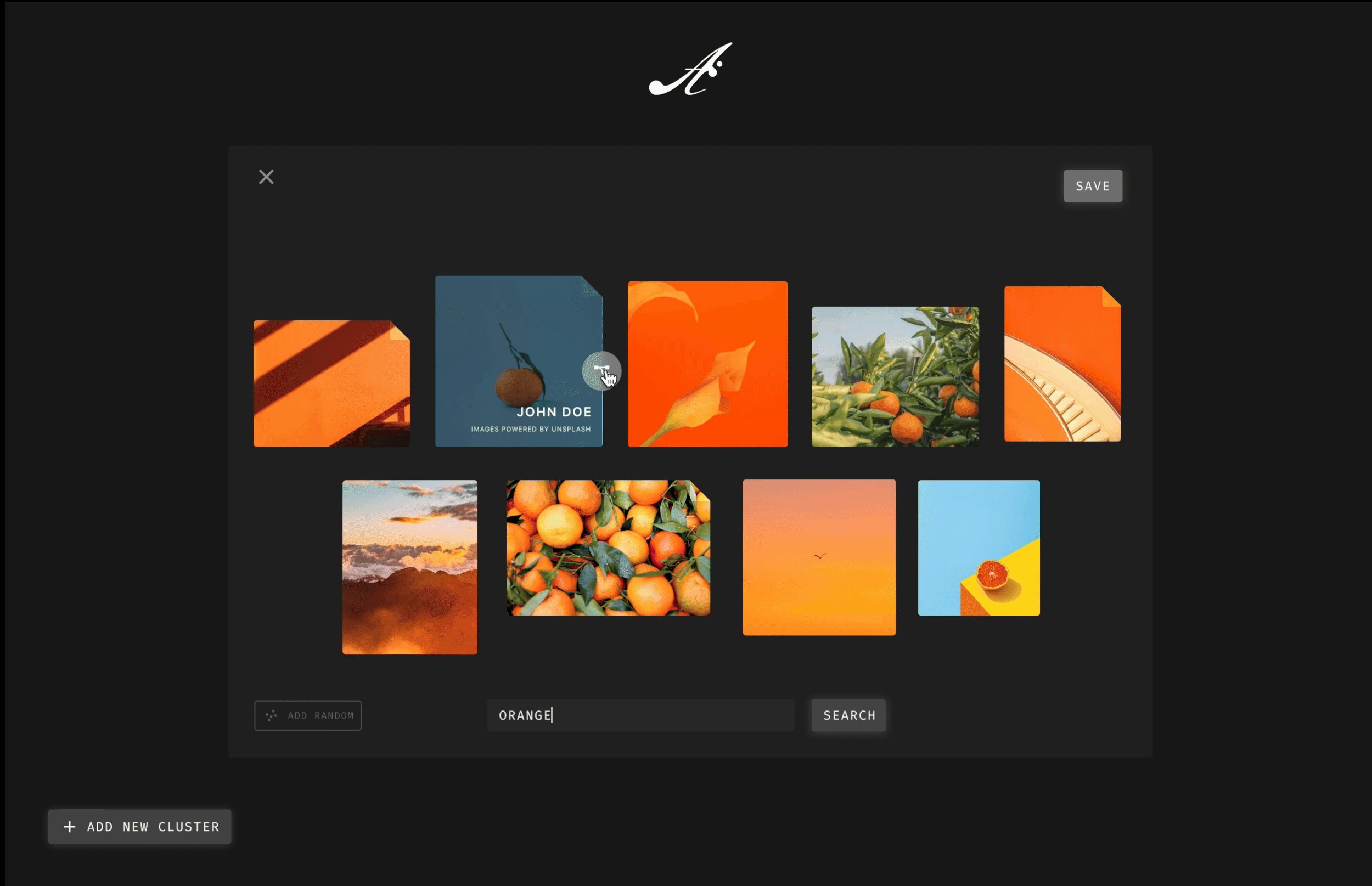
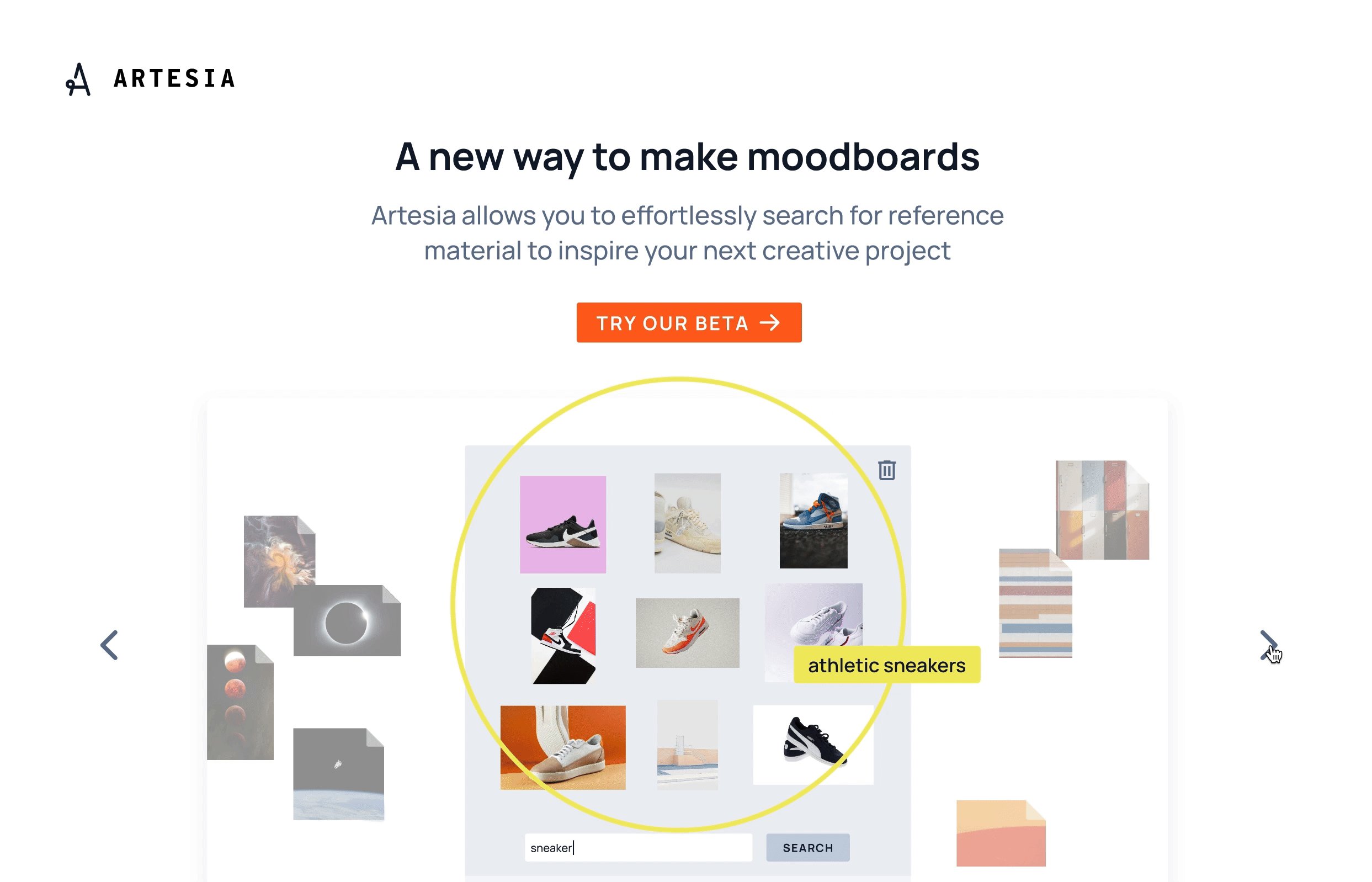
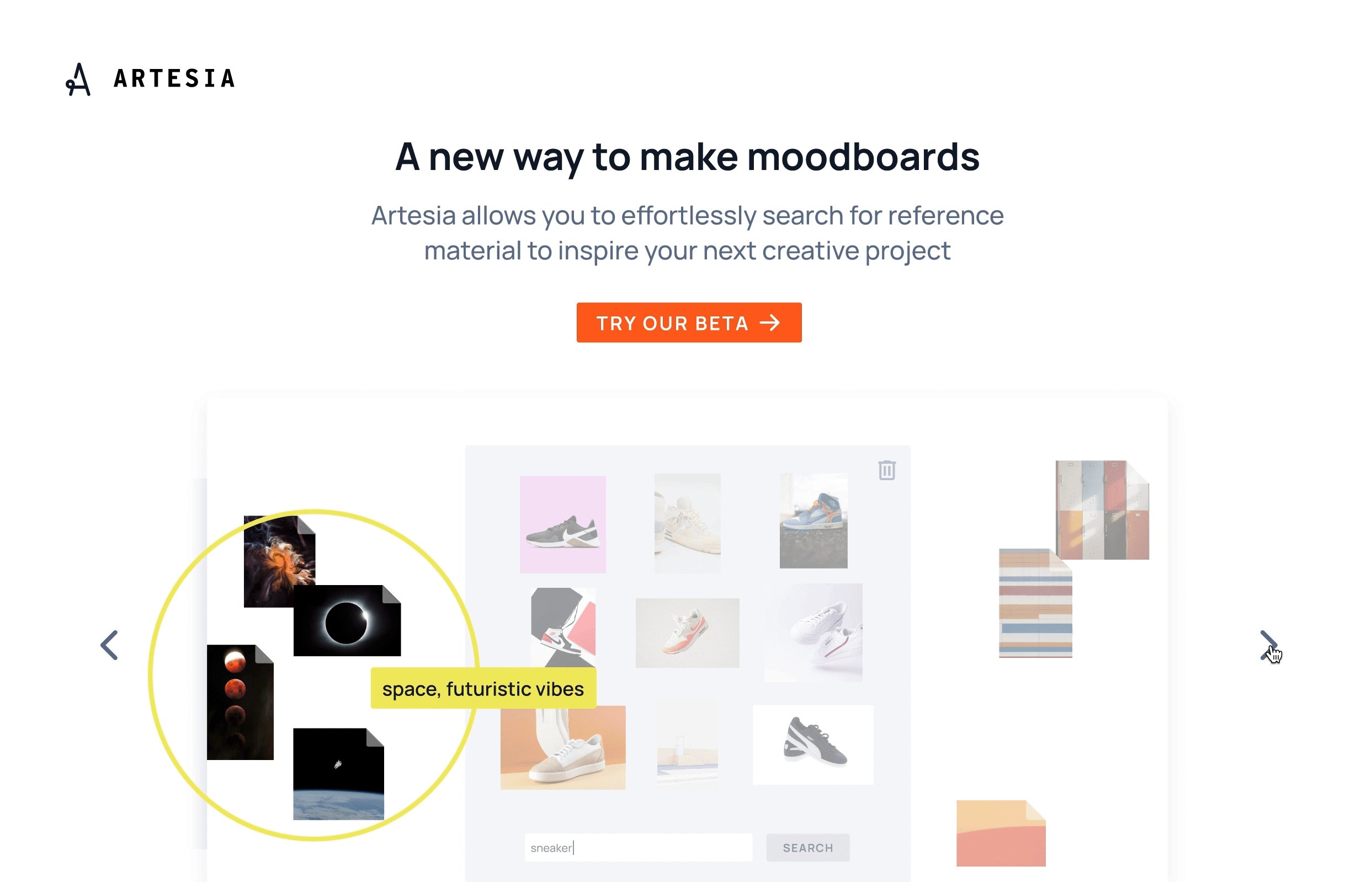
After identifying this space, I worked with development to create a feature called “Branching”, where users could get inspired by images that were similar to their existing ones.
However, after working closely with the engineers and trying to pitch what Artesia was and how it worked, I realized that we needed to get more specific about image search criteria.
An MIT research study found that on average, Generative AI was more “creative” than humans. Creativity in this context was defined by the alternate use task, which measures Divergent Thinking by prompting participants to come up with as many use cases for everyday objects as possible.
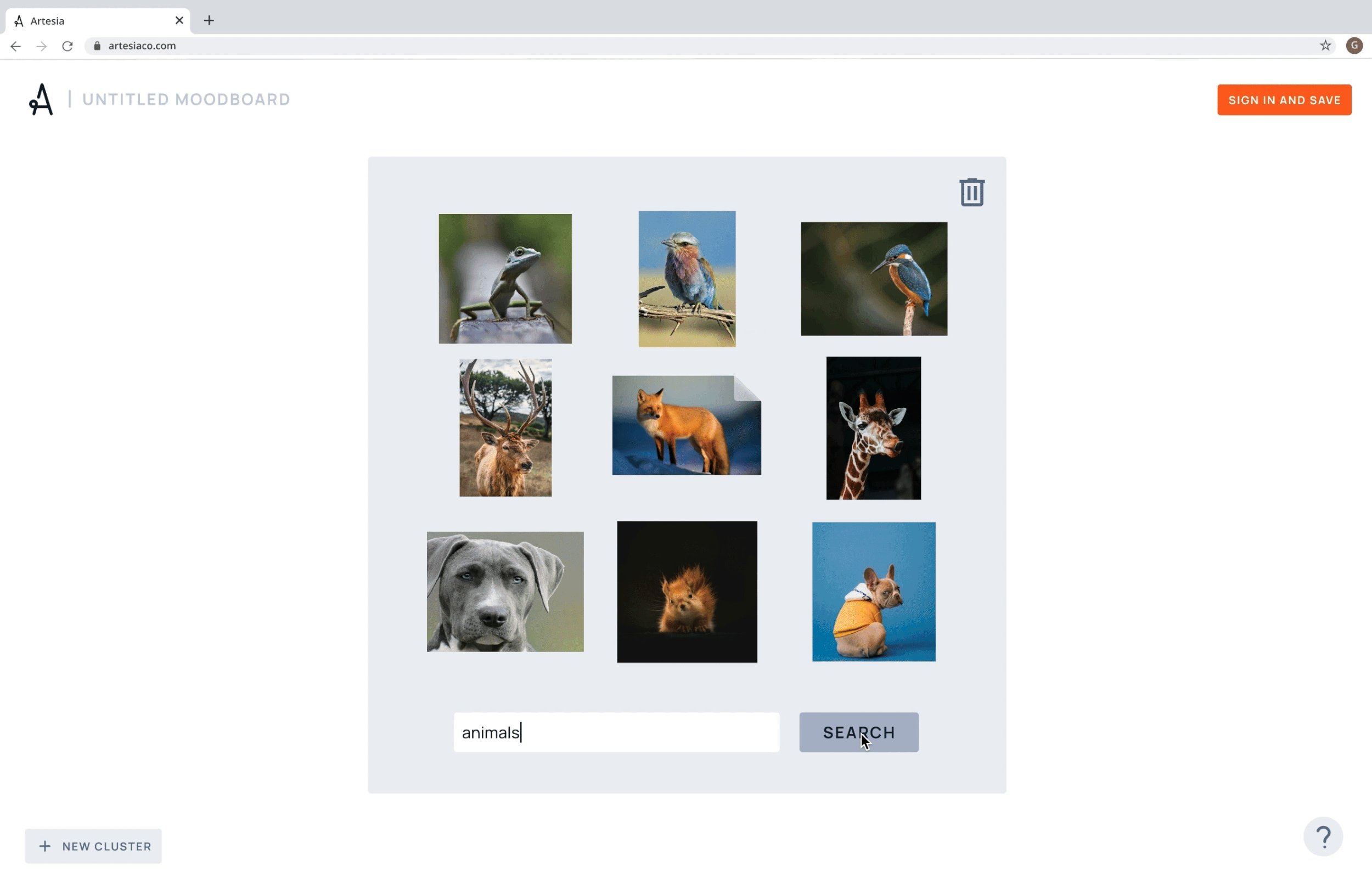
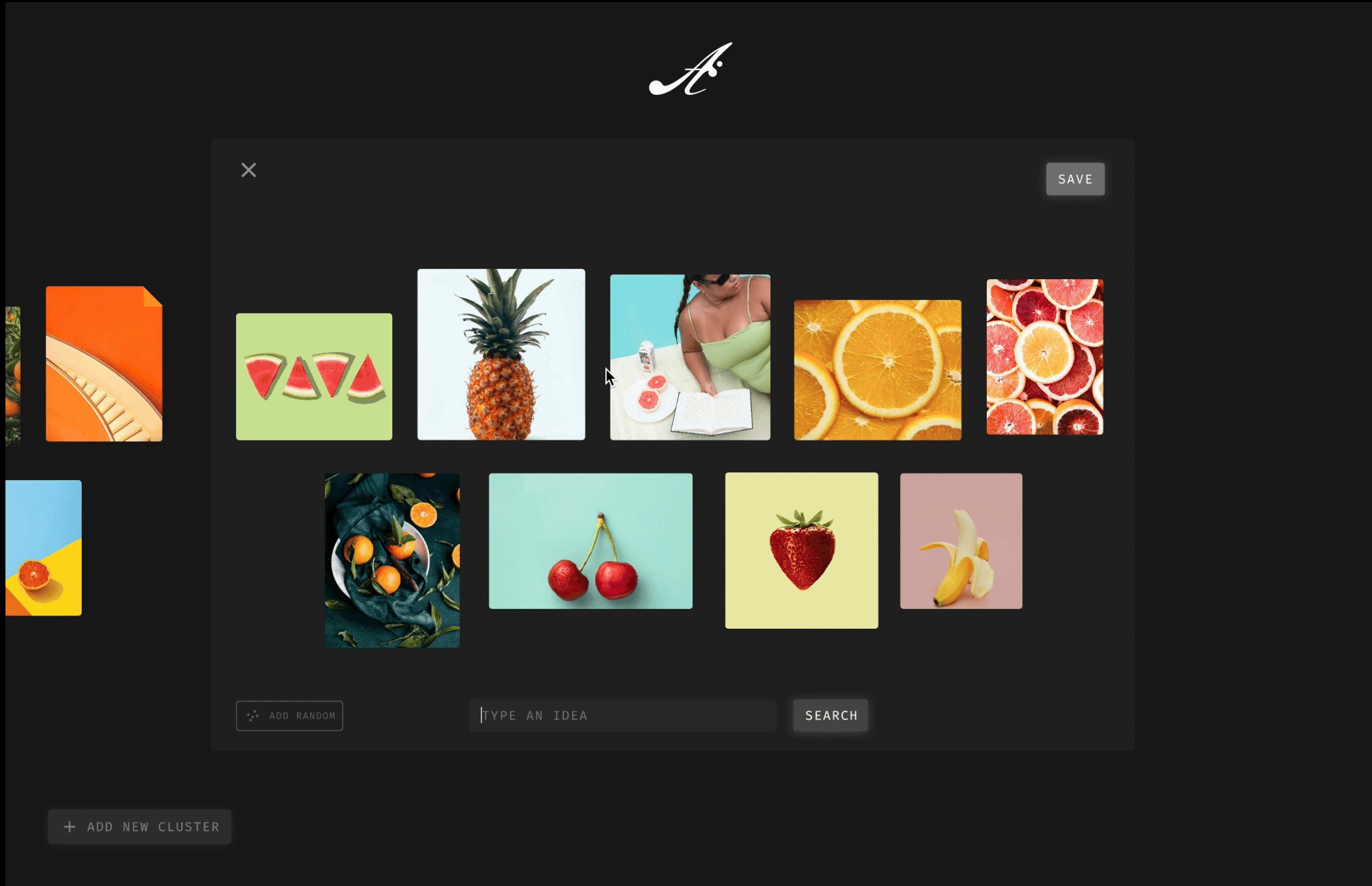
I realized that we could come up with a new interface that leverages Generative AI to come up with more Divergent image results than what the average human could do on their own. This resulted in the creation of Divergent (opposite) vs. Similar Image Search.
Bluesky explorations
As our team looked at the competitive landscape of creative tools that developed in the light of Generative AI (like Midjourney and DALL-E), we needed to find a way to differentiate.
“Branching” 1.0
I initially considered leveraging a grid-like interface, but we ended up using iconography to communicate the differences in this new way of searching visually and sticking with the interface from our original MVP.
Designing a more playful look & feel
MVP 1.0
Final version of “Branching” that leverages iconography
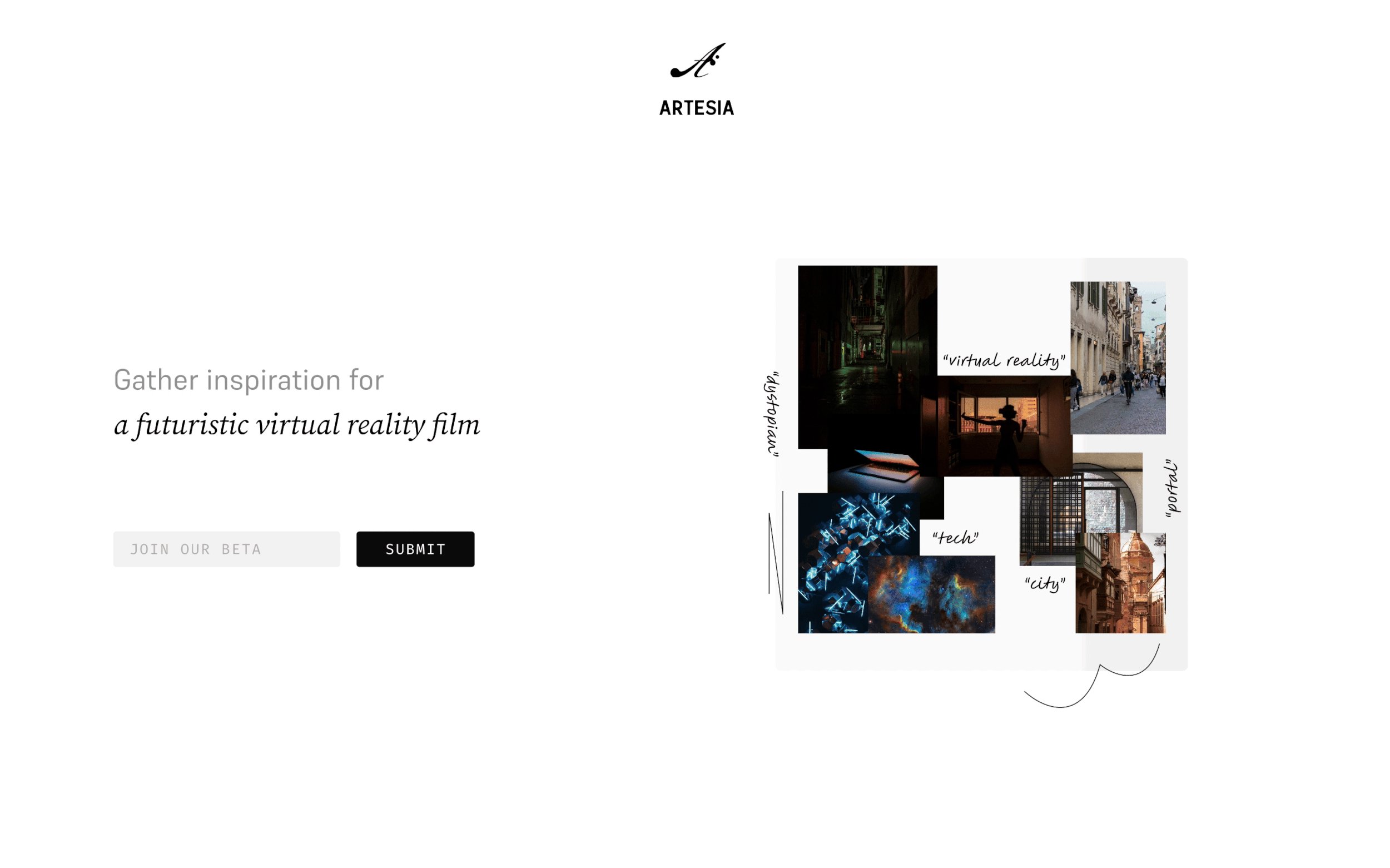
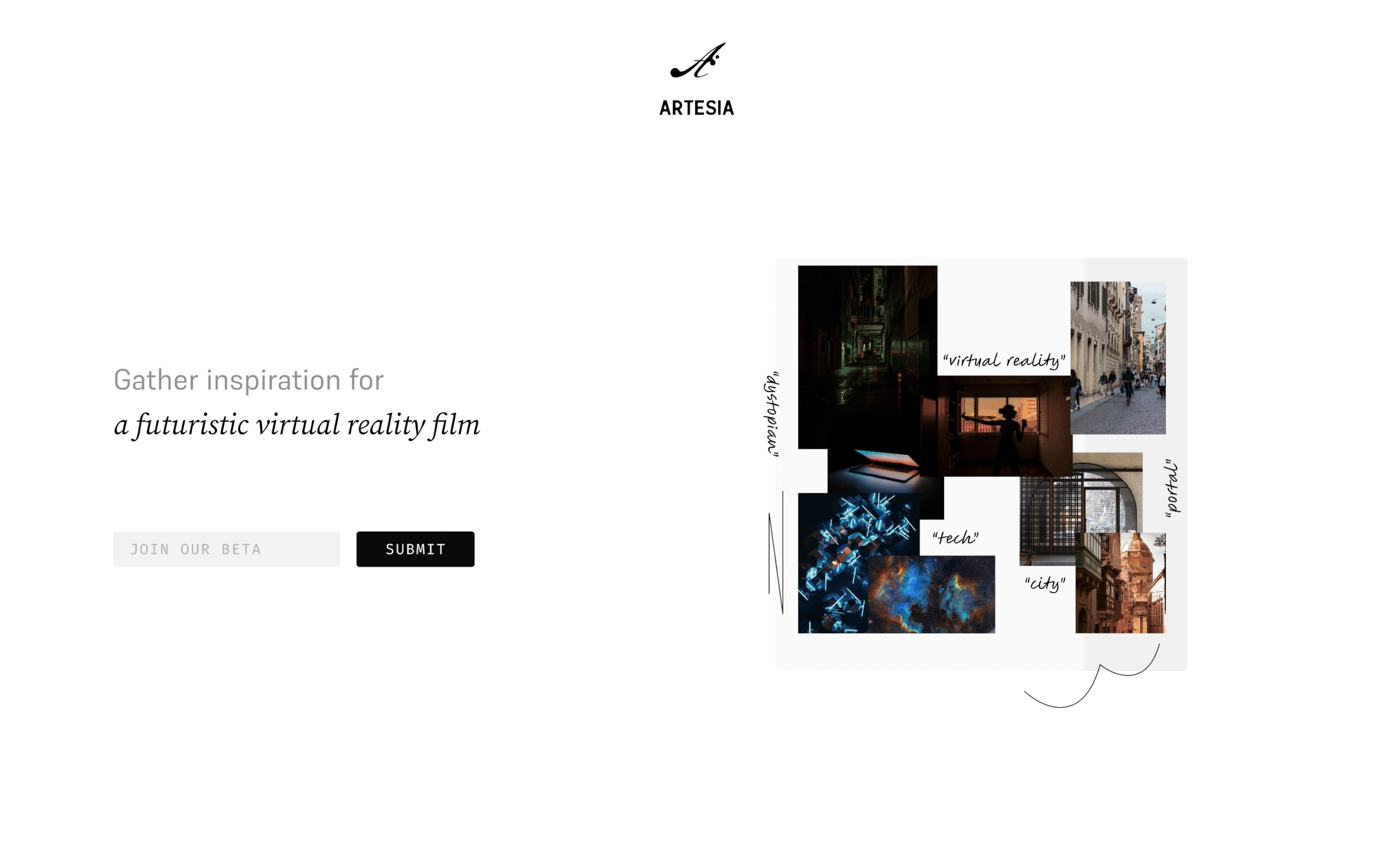
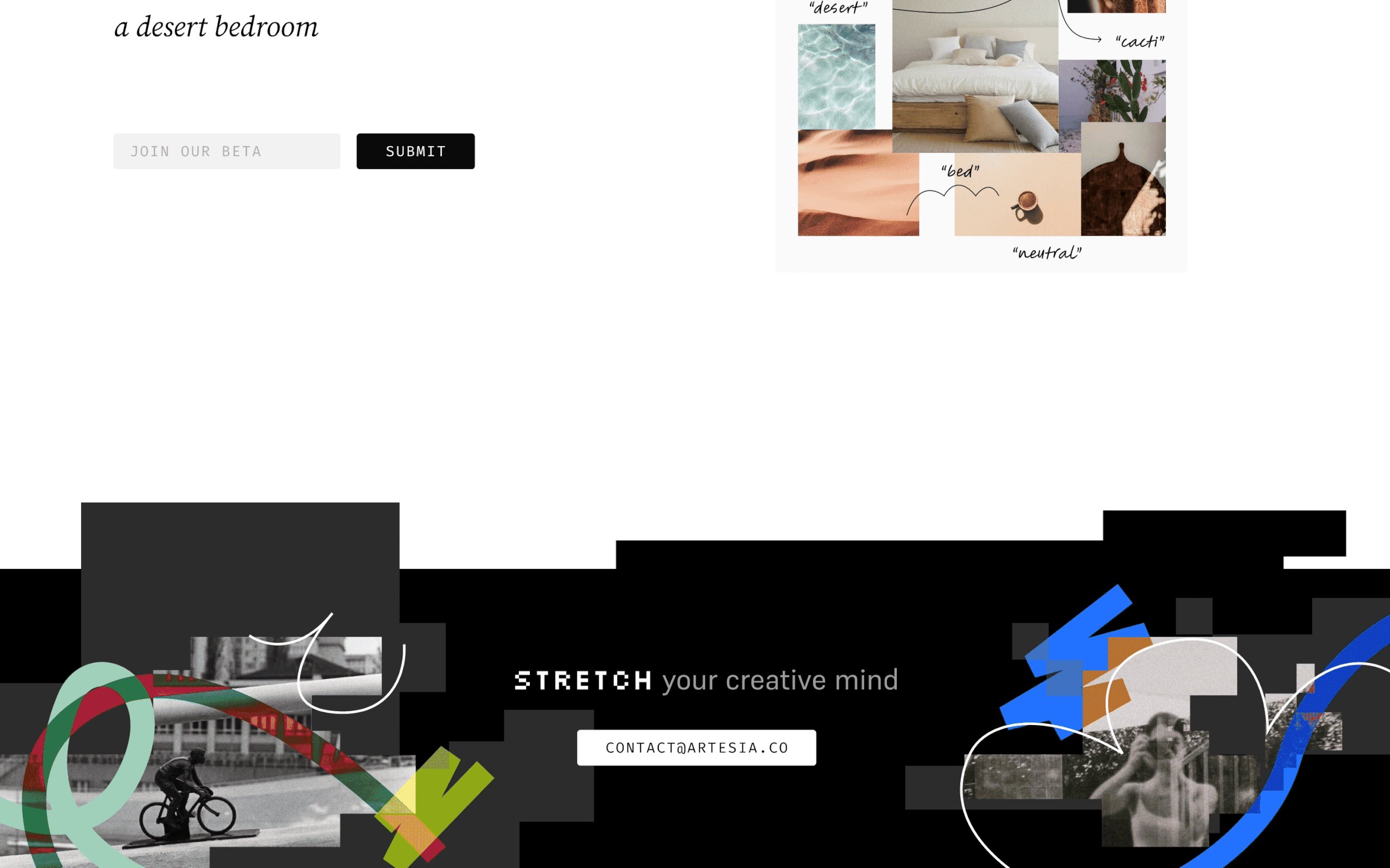
Marketing site 1.0
When we were originally building our MVP, we were defining our product requirements and creating our interface in parallel as quickly as possible.
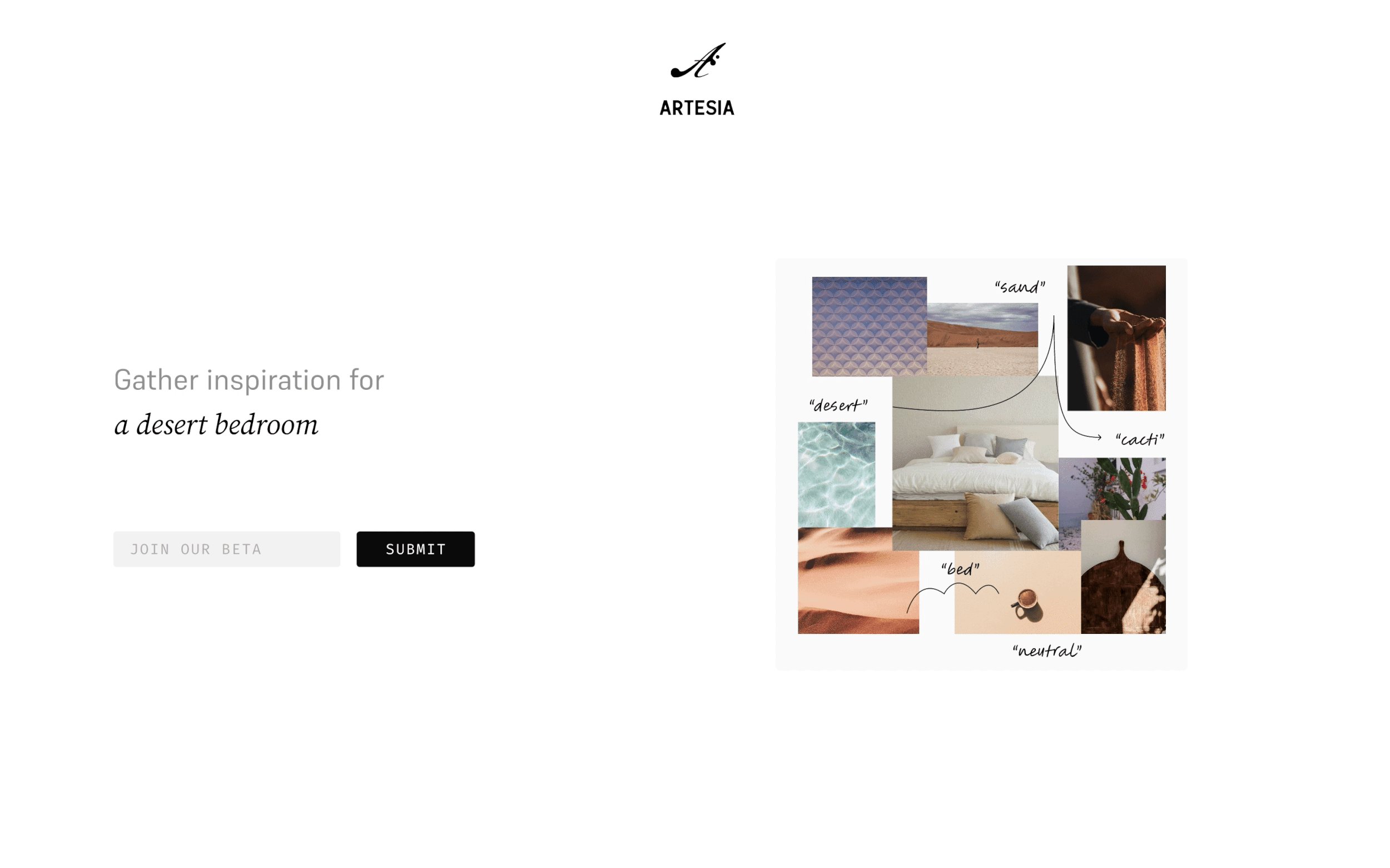
After we finished building MVP 1.0, users seemed to like the interactions, but our team realized we wanted to push the product in a direction that felt more playful, rather than just “professional”.
MVP 2.0
This is perhaps most apparent in the evolution of our marketing website: